WordPress有料テーマのSWELLにはたくさんの良い機能があります。
最近特に「良いな!」と思ったSWELLの機能が「タブブロック」と「投稿リスト」。
私はこの「タブブロック」と「投稿リスト」機能を使って、トップページにカテゴリーごとのタブブロック(タブの切り替え)を作成しました。
カテゴリーごとのタブブロックをトップページ(固定ページ)等に入れることで、
- カテゴリーごとの記事にアクセスしやすい
- 少し凝ったスタイリッシュなサイト
を作成できました♩
今回はそんなSWELLで「タブブロック」と「投稿リスト」機能を使って 、カテゴリーごとのタブブロックを作成する方法を紹介します。
実際の操作画面・私のサイトの設定内容に沿って作成手順を解説していきますので、是非参考にしてみてください!
SWELLのテーマはこちら!
SWELLの「タブブロック」と「投稿リスト」とは?
タブブロックとは?
ダブブロックとは、SWELLで「人気順」や「特定のカテゴリ」で絞り込んだリストごとにタブ切り替えで表示させるような機能です。
こんな感じ!

投稿リストとは?
投稿リスト(記事リスト)とは、好きな条件を設定して記事投稿のリストを作成できるような機能です。
投稿リストを使うと
- 新着順
- 人気順
- ランダム
のように並べ替えて投稿リストを作成したり
- 特定の記事ID
- カテゴリー
- タグ
の特定の条件を指定した投稿リストを作成したりできます。
こんな感じ!(新着順の投稿リスト)
「タブブロック」と「投稿リスト」を使った例
私はSWELLの「タブブロック」と「投稿リスト」を使って、トップページにカテゴリーごとのタブブロック(タブの切り替え)を作成しました。
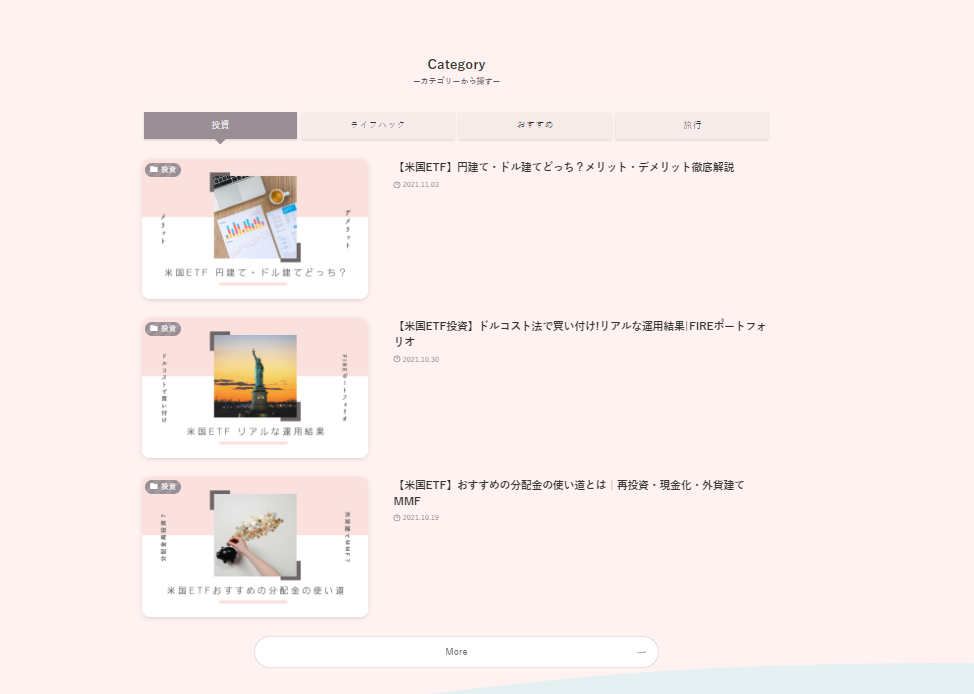
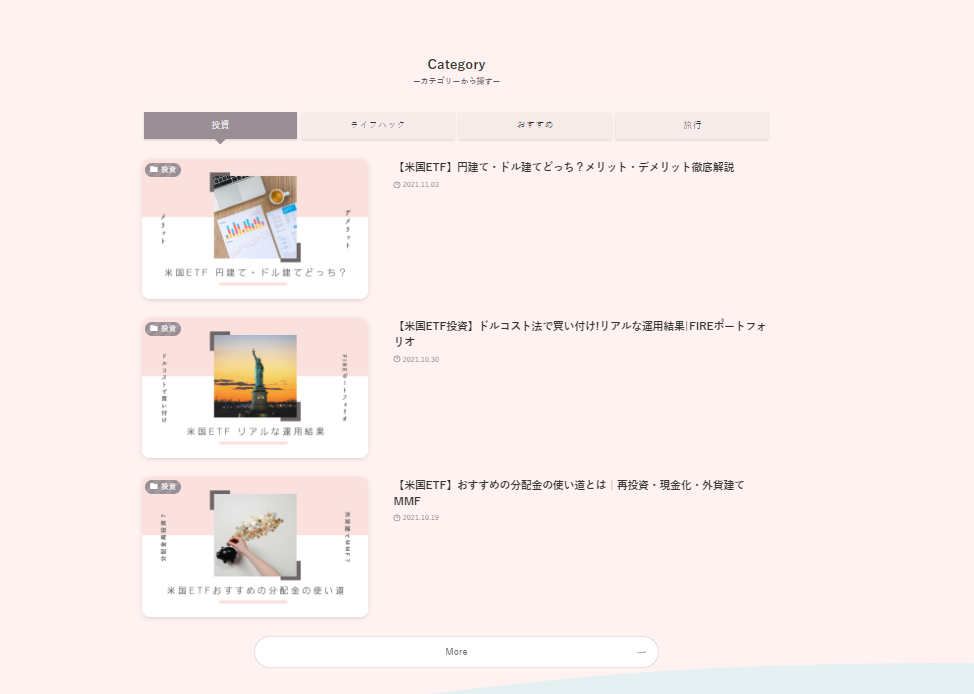
パソコンだとこんな感じ!


スマホだとこんな感じ!





タブの切り替えはとっても滑らか。ユーザ操作性も抜群です◎
「タブブロック」と「投稿リスト」でカテゴリーごとのタブブロックを作成する方法
「タブブロック」と「投稿リスト」でカテゴリーごとのタブブロックを作成する流れは下記のようになっています。
初めにタブの枠を作成します。


1つ1つのタブの中身を作成します。





各ステップごとの作成方法、設定内容を紹介していきます。
STEP1 タブブロック作成


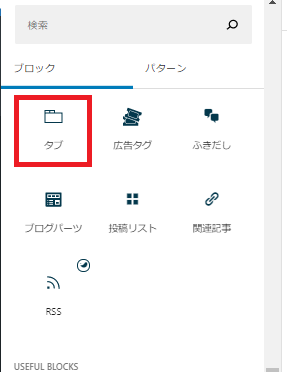
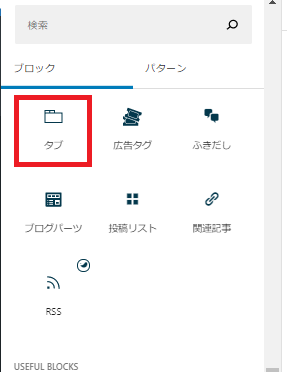
ブロックから「タブ」を呼び出します。


ブロックは下記のように設定してます。デフォルトから変更したものは赤文字にしました。
- スタイル:ふきだし
- タブ設定
- タブブロックのID:そのまま
- 何番目のタブを最初に開いておくか:1
- タブサイズ設定(PC):固定幅
- タブサイズ設定(SP):固定幅
- カラー設定
- 背景色:無
- ボーダー設定:無
- デバイス制限:無
- ブロック下の余白量:無
タブは下記のようにエディター画面の「+」で追加できます。





自分が作成したい分だけタブを追加しましょう。
STEP2 投稿リスト作成


エディター画面で設定したいタブを選び、そのタブ内でブロックを追加します。


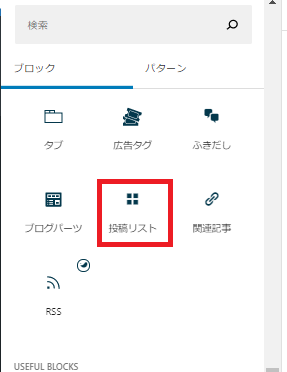
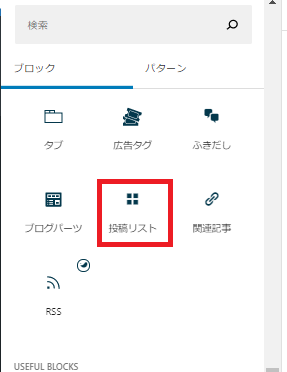
ブロックから「投稿リスト」を呼び出します。


ブロックは下記のように設定してます。デフォルトから変更したものは赤文字にしました。
Settings
- 表示設定
- 表示する投稿数:3
- 先頭固定記事を追加する:無
- レイアウト選択:リスト型
- 投稿の表示順序:新着順順(降順)
- 各種表示設定
- 公開日を表示する:オン
- 更新日を表示する:オフ
- 著者を表示する:オフ
- PV数を表示する:オフ
- タイトルを表示する:オフ
- カテゴリー表示位置:サムネイル画像の上
- タイトルのHTMLタグ:h2
- 最大カラム数(PC):3列
- 最大カラム数(SP):1列
- 抜粋文の文字数(PC):0
- 抜粋文の文字数(SP):0
- MOREリンクの表示テキスト:More
- MOREリンクのURL:https://torisanlog.com/category/invest/(カテゴリページのURL)
- 最後の投稿を非表示にするかどうか:無
- 表示する投稿数:3
- デバイス制限:無
- ブロック下の余白量:無
Pickup
- 投稿IDで絞り込む
- 投稿IDを直接指定:無
- 除外する投稿ID:無
- 投稿タイプで絞り込む:投稿
- タクソノミーの条件設定:全てに該当する投稿を表示する
- カテゴリー:投資(そのタブで表示したいカテゴリーを選択)
- 子カテゴリのみの記事を除外:無
- 選択したカテゴリーを:含む
- タグ:無
- 任意のタクソノミー:無
- カテゴリー:投資(そのタブで表示したいカテゴリーを選択)
- 著者で絞り込む:無
- デバイス制限:無
- ブロック下の余白量:無



この投稿リストの作成をタブごとに設定していきます。
できたカテゴリーごとのタブブロックがこちら



これをトップページに作成することで、カテゴリーにアクセスしやすいサイトが作成できます♩
まとめ
今回はSWELLで「タブブロック」と「投稿リスト」機能を使って 、カテゴリーごとのタブブロックを作成する方法を紹介しました。
カテゴリーごとのタブブロックをトップページに入れることで、カテゴリーごとの記事にアクセスしやすい、少し凝ったスタイリッシュなサイトを作成できます♩
是非本記事を参考に、カテゴリーごとのタブブロックを作成してみてください~!



この記事がSwellerの皆様の少しでも参考になったら嬉しいです!
おすすめのSWELLのテーマはこちら!









































コメント