 とりさん
とりさんこんにちは~とりです。今日はGlideを使ったNoCodeなアプリ開発方法について書いていきます~後半には私が実際に作成したアプリの紹介しているので、ぜひ見てくださいね~!
NoCodeとは?
NoCode開発とは、プログラムを書かずにアプリやWebページを作成する手法のことです。誰でも簡単にアプリ開発ができることから、今話題の開発手法です。
前回のブログでNoCode開発とは?という内容で、詳しく紹介しているので、ぜひ見てみてください!おすすめのツールも4つ紹介してます~


Glideとは?
アプリ開発ができるNoCodeツールの一つです。
実際に表示されるスマホの画面を見ながら直感的にアプリを作成できます。
また、GlideではGoogleのスプレッドシートをデータベースとしてアプリを作成するという特徴があります。
Glideの公式サイトでは「Googleスプレッドシートから5分で無料でアプリを作成できます。」と大きく書いてあります~なんだか簡単にアプリが作れそうですよね~
また、Glideには無料で使えるプランがあって、
- スプレッドシート500行
- シート更新1000枚
- 10%の取引手数料
- モバイルレイアウトのみ
- 100MBのファイルストレージ
- glideapp.ioドメイン
という規制はありますが、個人で遊ぶにはちょうど良いプランです(^^)


開発準備
アカウント登録する
Glideのホーム画面右上のSign upからアカウントを作成しましょう!
Googleアカウントを連携できます。


アプリのテンプレートを見てみる
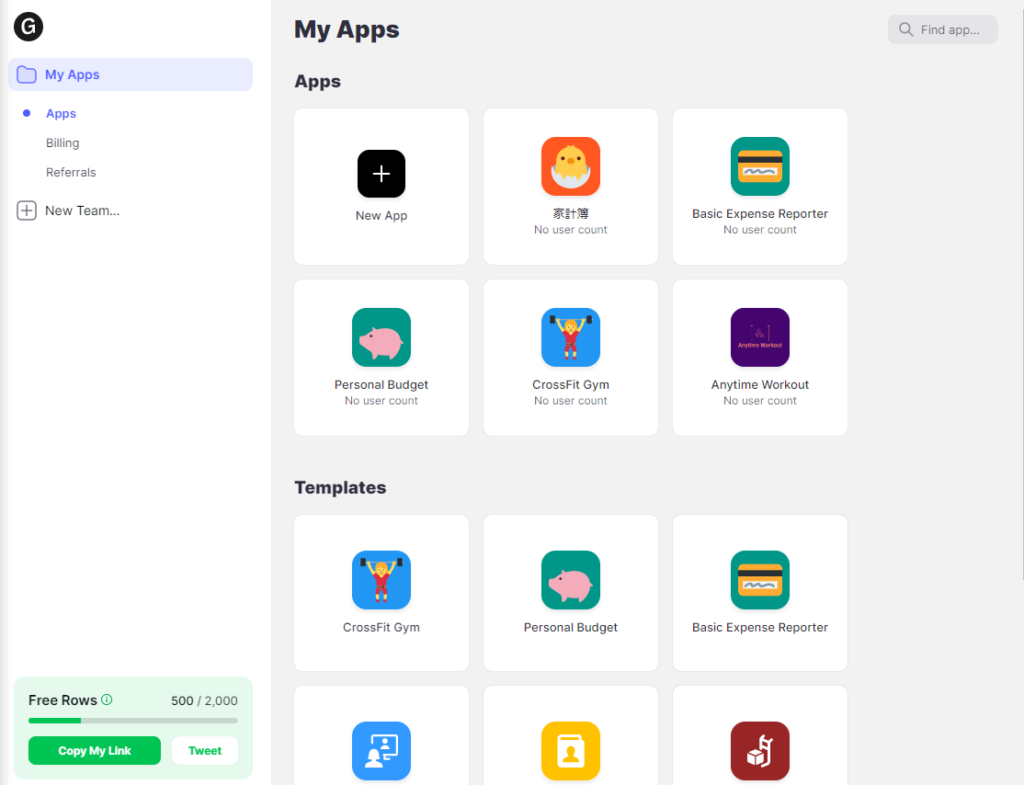
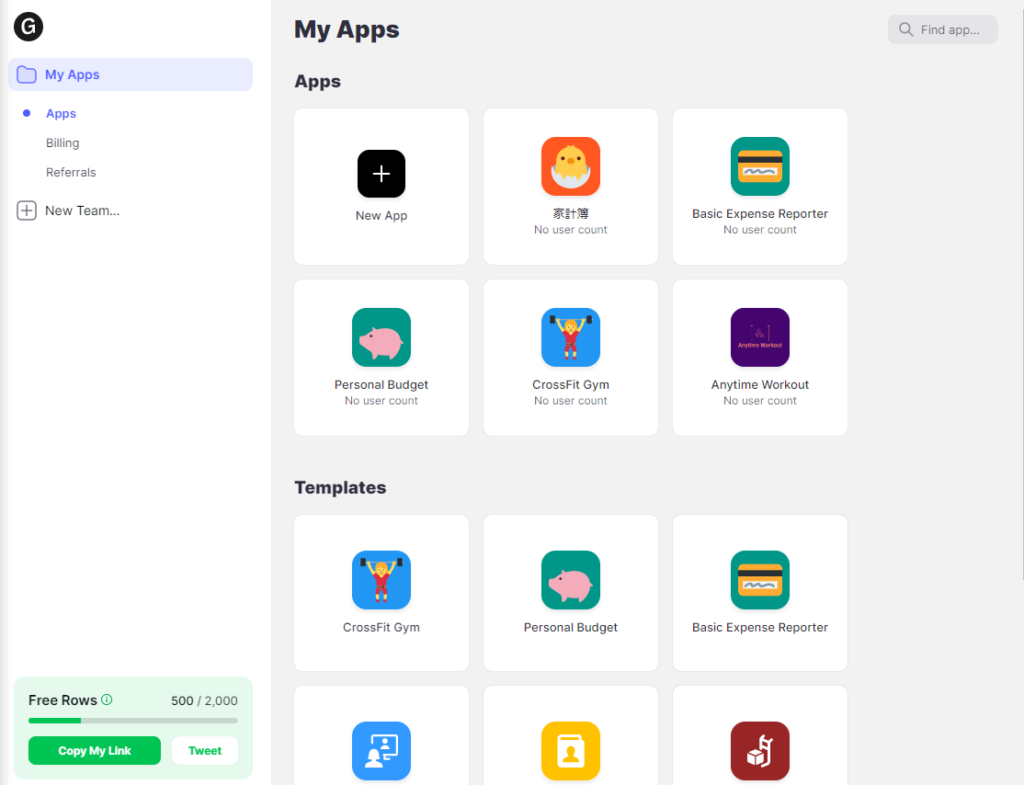
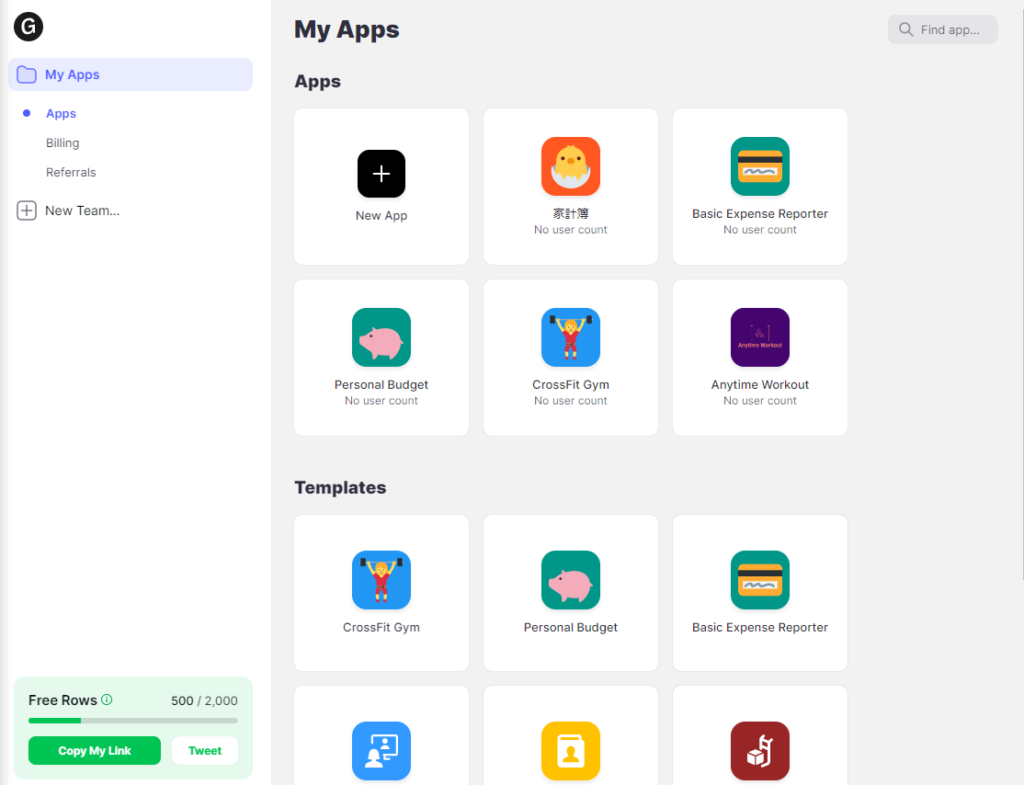
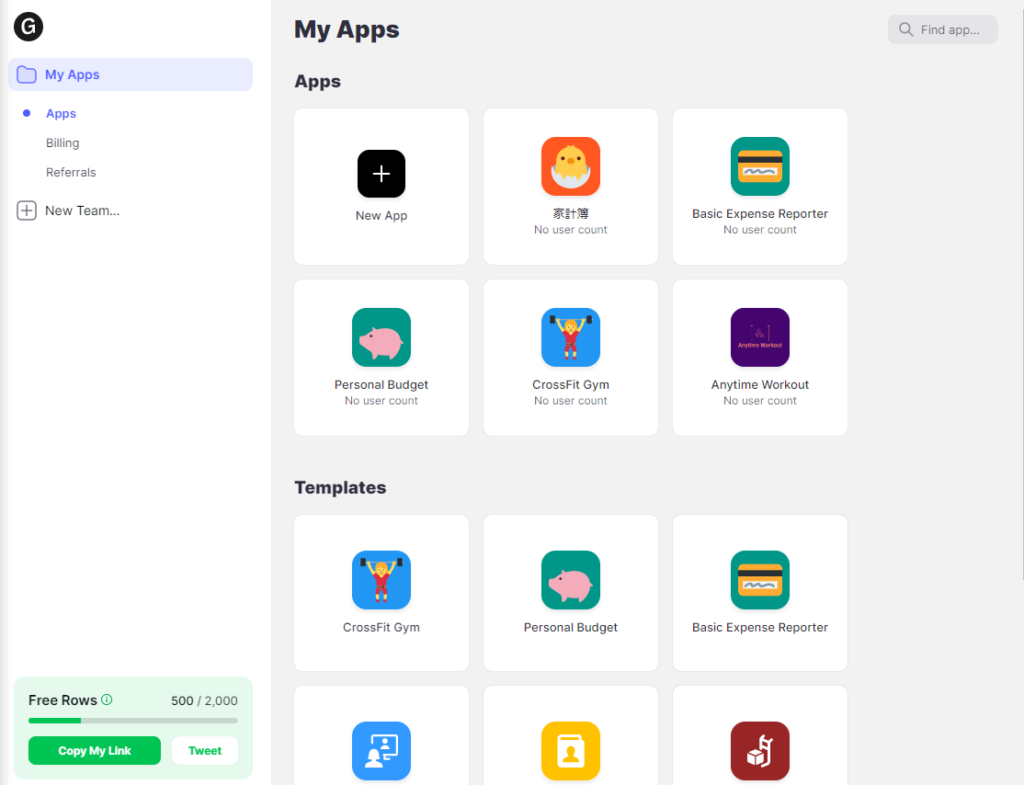
無事ログインできると、Glideのホーム画面が表示されます。
Templatesにアプリのテンプレートがあります。
大体よく開発されているようなアプリのテンプレートが一通りある感じでした。
無料で使えるものもたくさんあるので、まずはテンプレートをコピーして、どのように設定して作られているのかを見てみましょう!
Glideでの開発のイメージができ、開発がスムーズにできます~


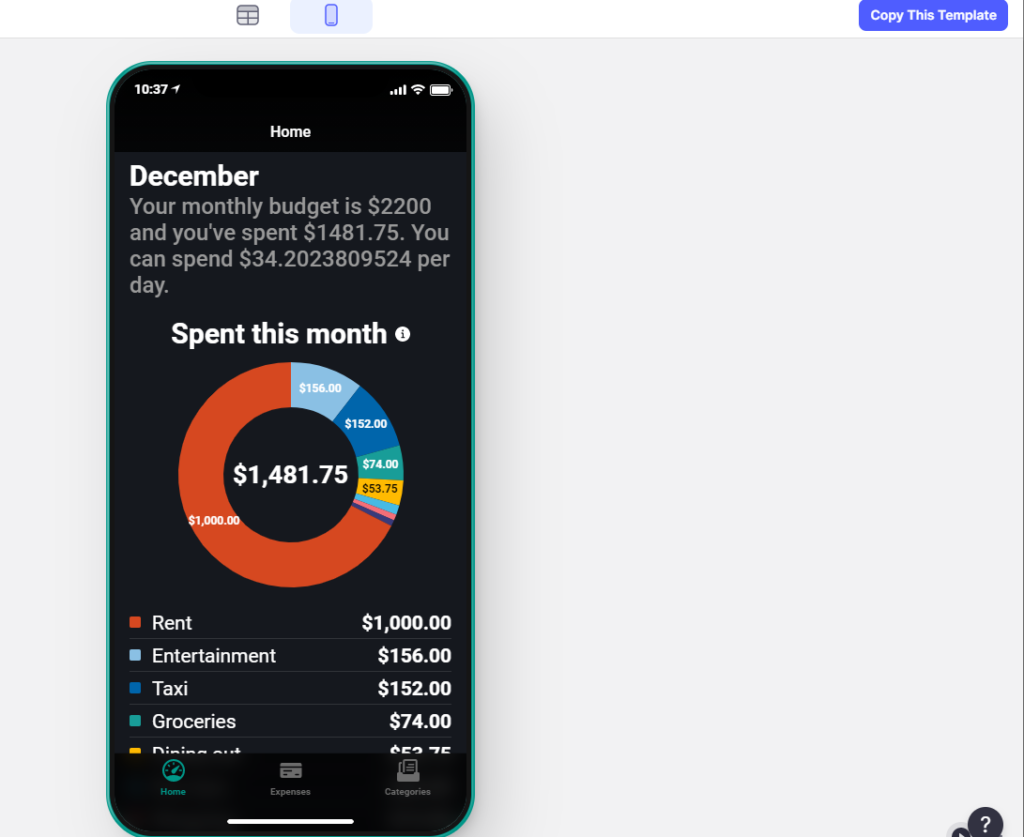
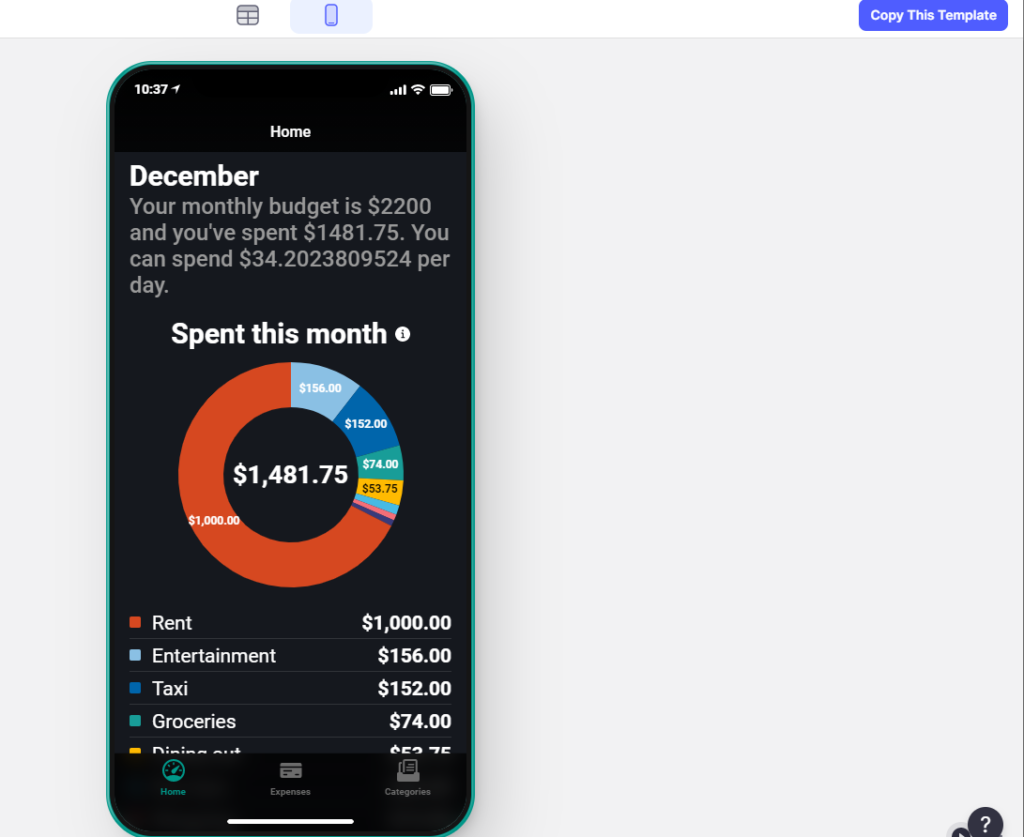
テンプレートのコピーはテンプレートを開いた画面右上のCopy This Templateをポチっとすればできます。ホーム画面に戻るとAppsにテンプレートがアプリとして追加されています。


下記は家計簿のテンプレートです。気になる部分をクリックするだけで、その部分の設定画面が表示されます。驚くほど直感的に操作できます。


Googleのスプレッドシートを作成する
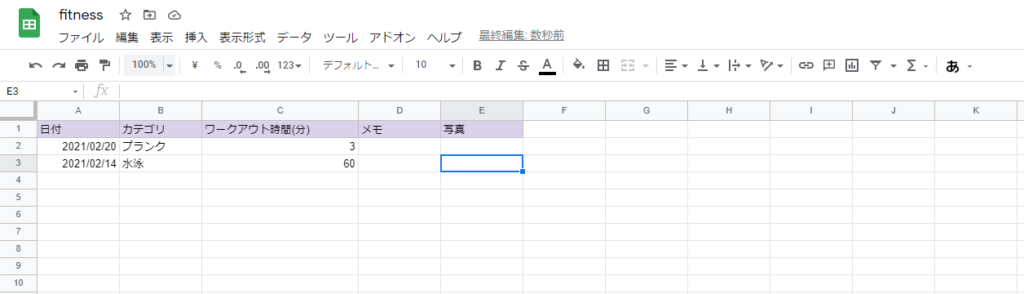
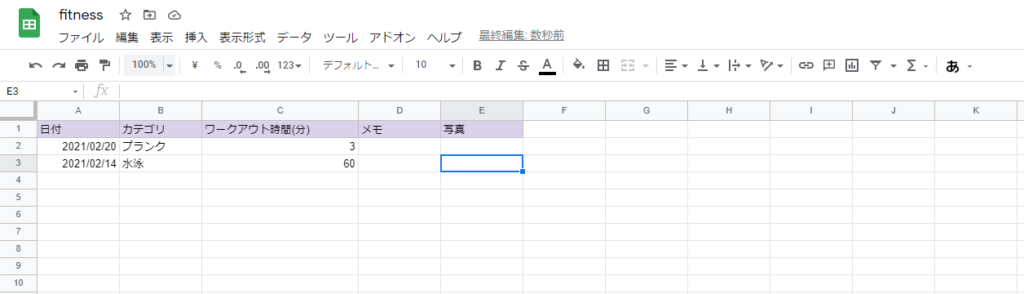
作成するアプリ用にGoogleのスプレッドシートをこんな感じに用意しておきましょう!
スプレッドシートを更新しながらGlideでアプリの開発ができるので、最初はこんな感じに適当な感じで大丈夫です。


さっそく開発!
アプリを追加する
ホーム画面のNew appをポチっとしてみます。


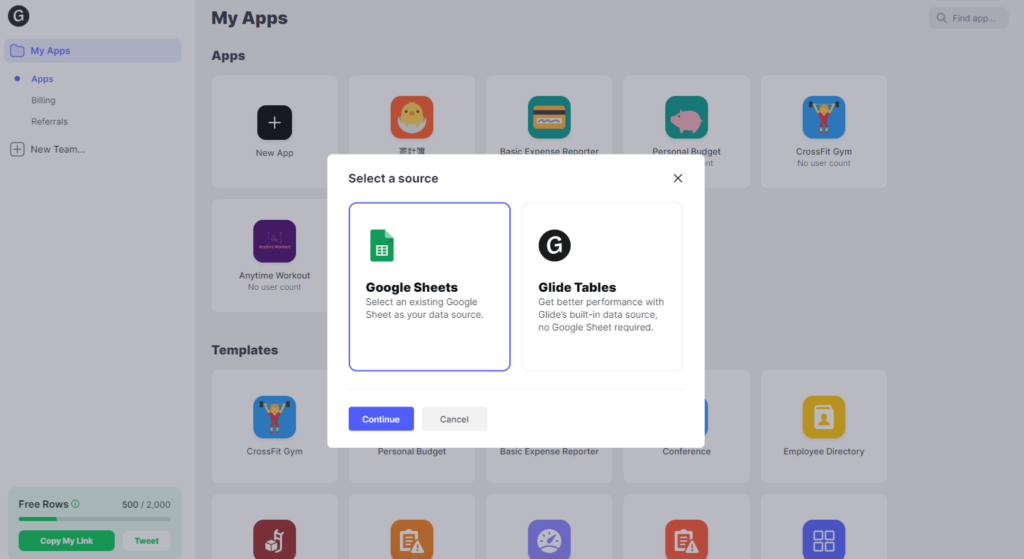
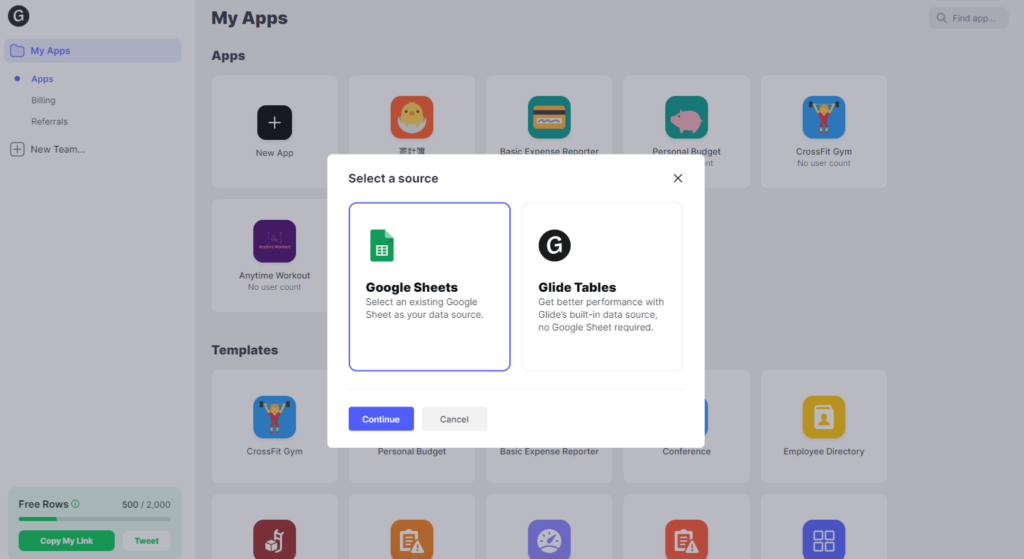
Google Sheetsを選択し、Continueをポチ。


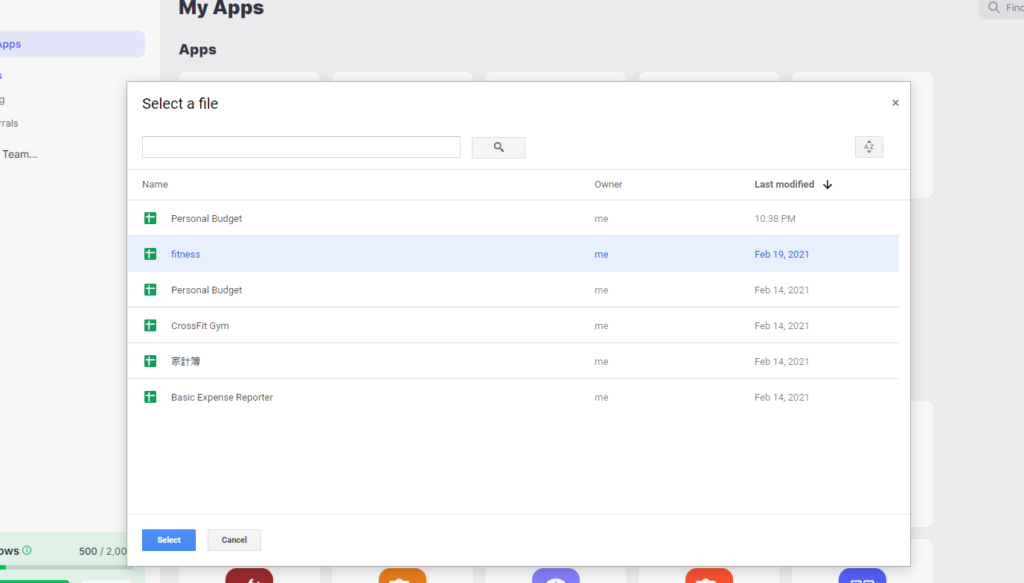
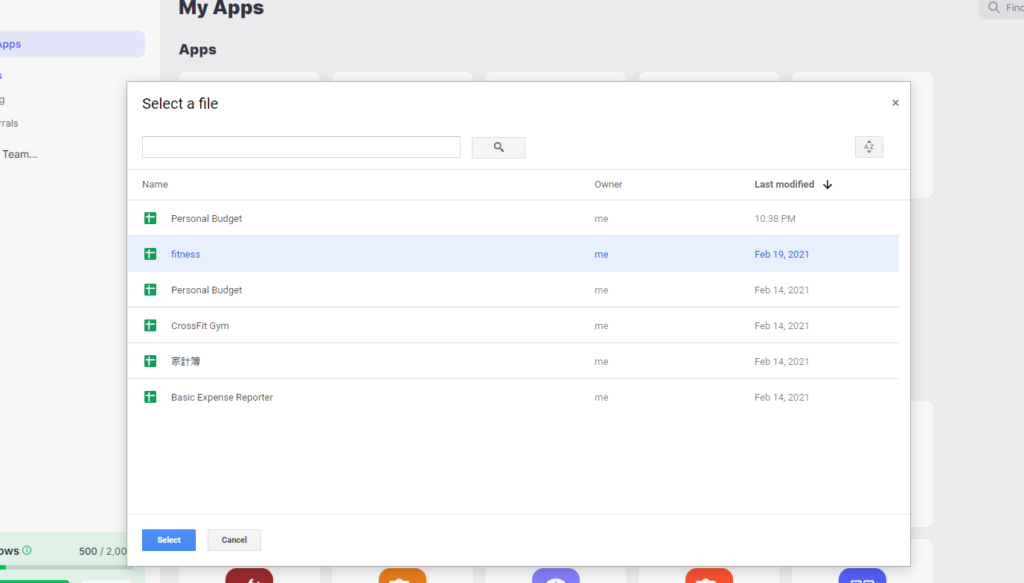
アプリで使うスプレッドシートを選択します。スプレッドシートとアプリが紐づきます。
選択したらSelectをポチ。


少し待つと、アプリの開発が画面が表示されます。いよいよ開発スタートです!


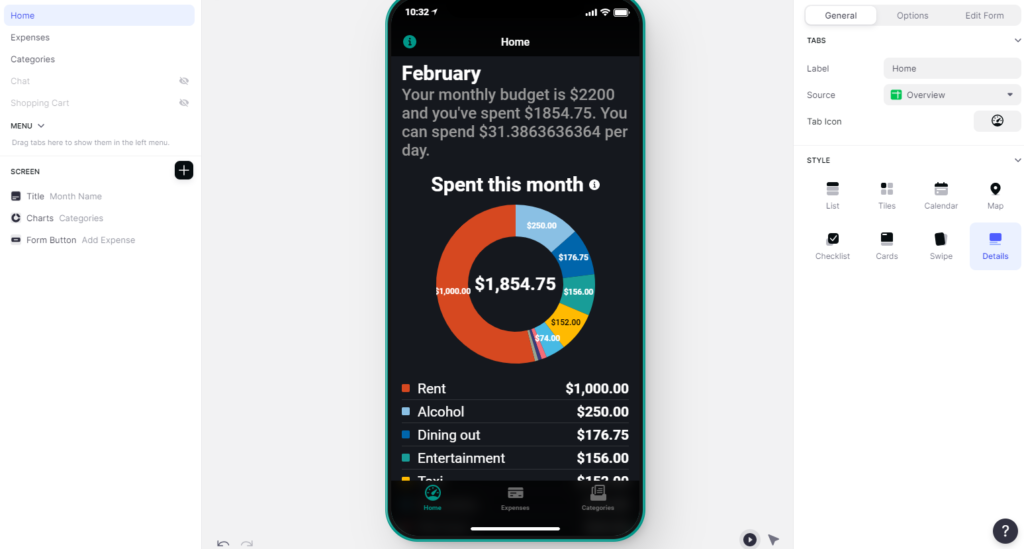
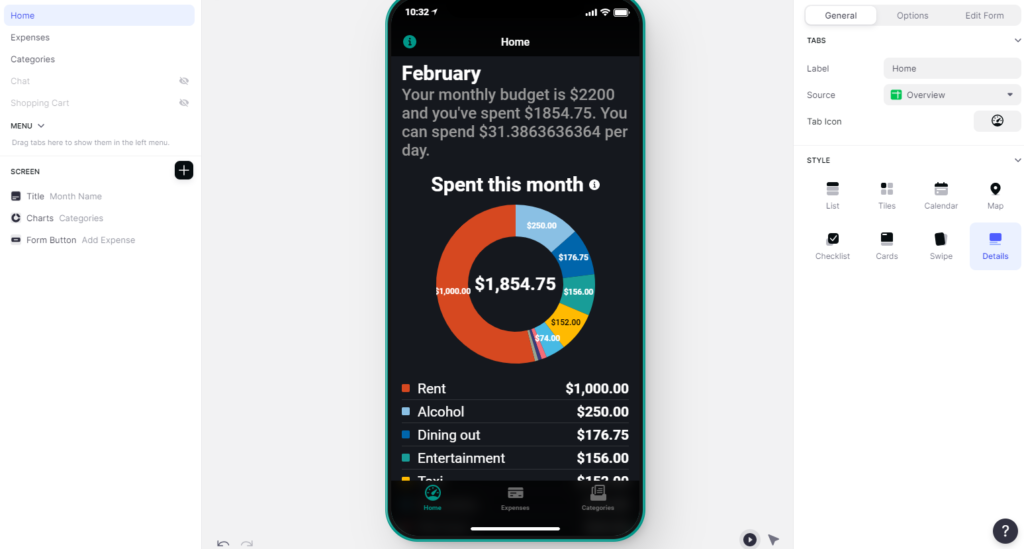
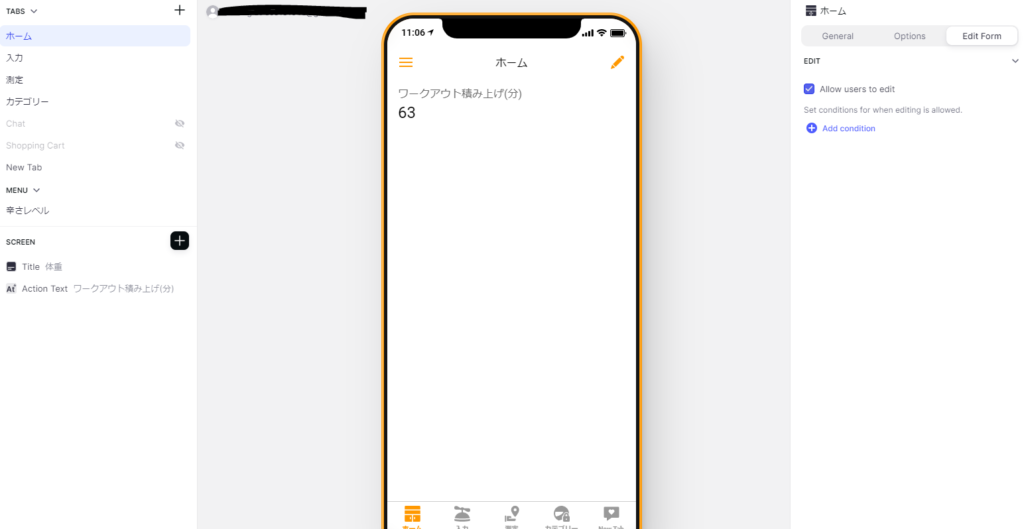
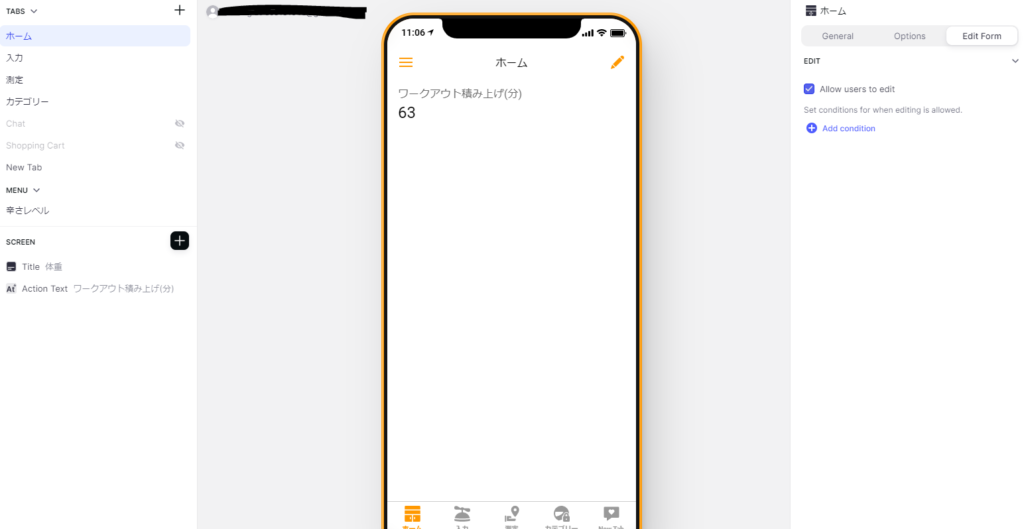
自由にポチポチしてアプリ開発
ここまで来たら、色々ポチポチしてスマホの画面みてどうなるのか見る…を繰り返して自分好みに開発していくだけです。
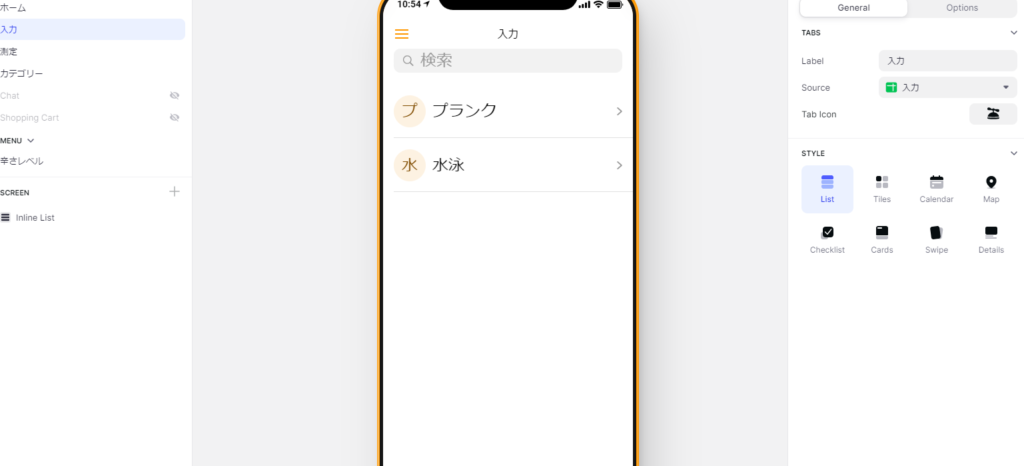
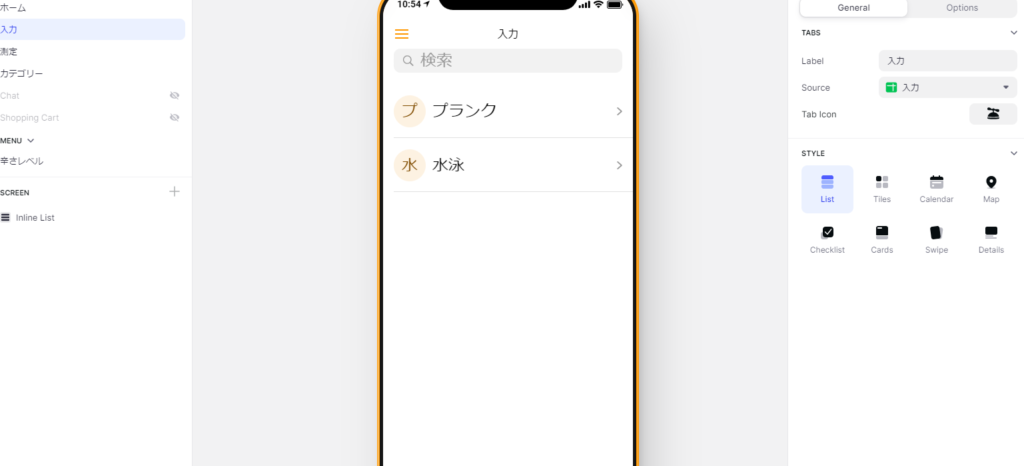
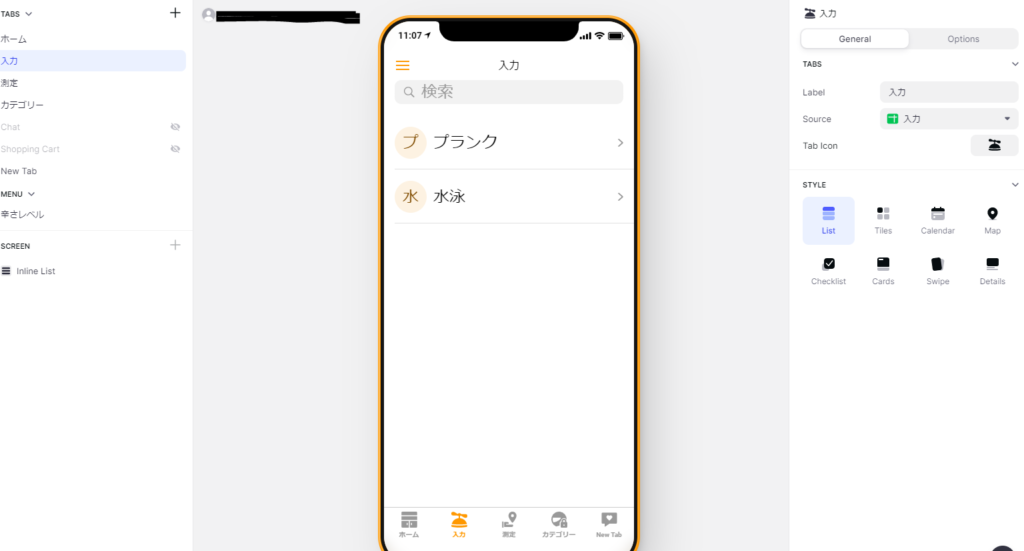
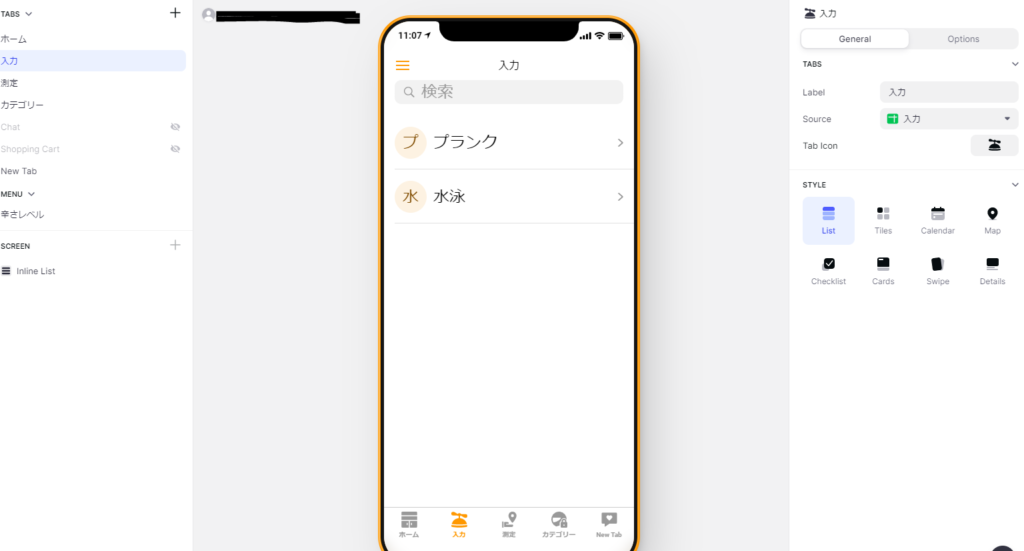
TABSはスプレッドシートのシートと紐づきます。右側のsourceで紐づけたいシートを選択します。
Labelでタブの名前を付けます。
STYLEでは画面の表示方法を設定できます。


Add Formを選択し、Allow users to …のチェックを入れるとデータ入力の設定ができます。


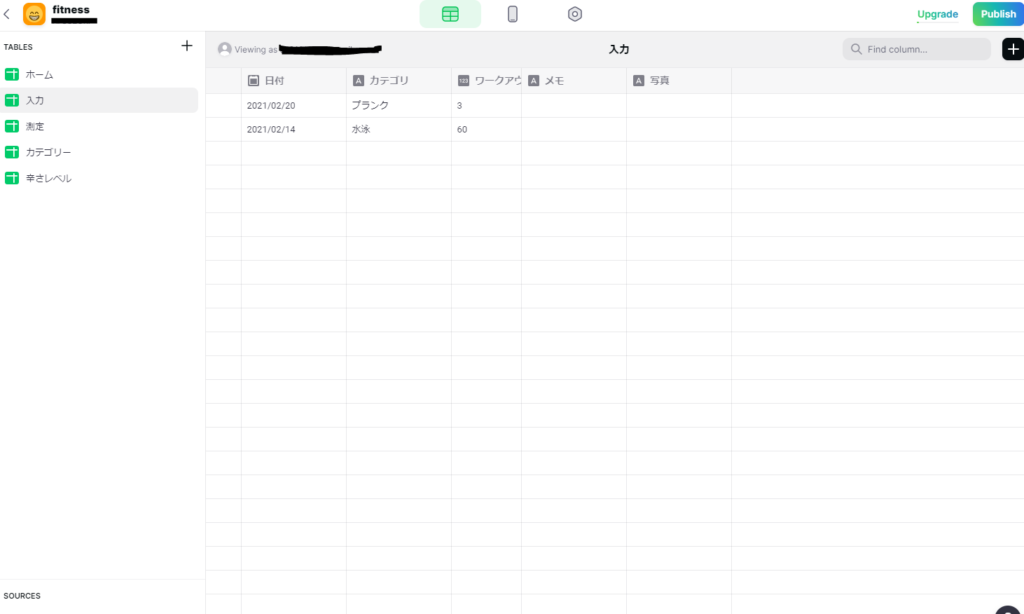
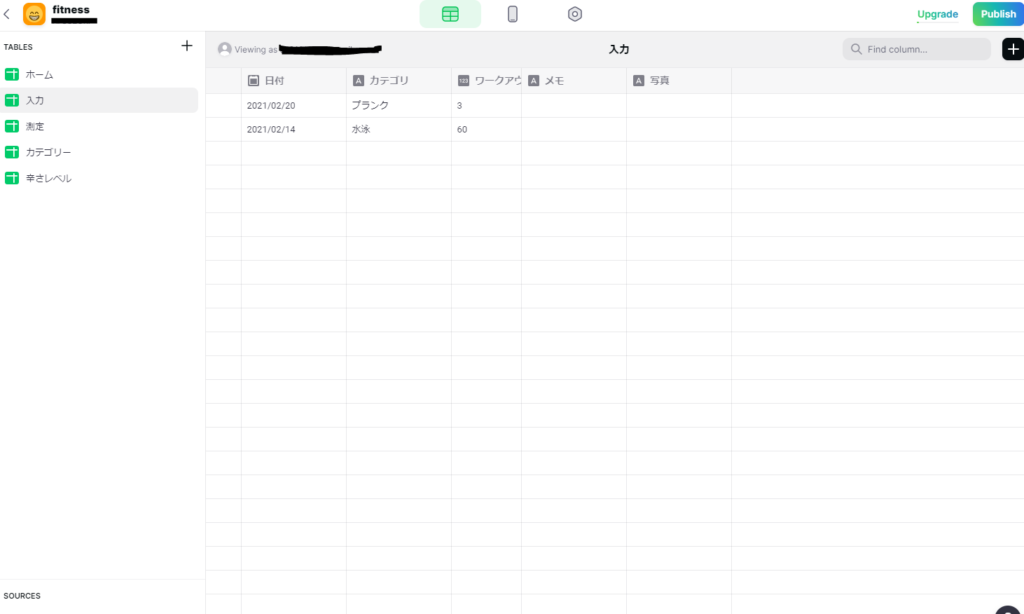
表のアイコンを開くと、読み込んだスプレッドシートが表示されます。ここでもスプレッドシートを編集できます。


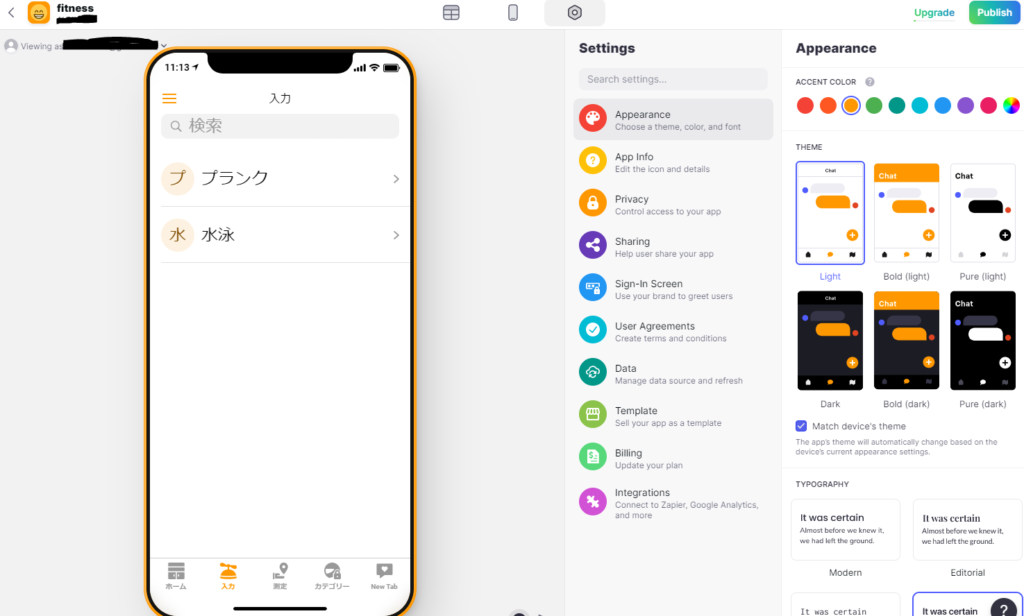
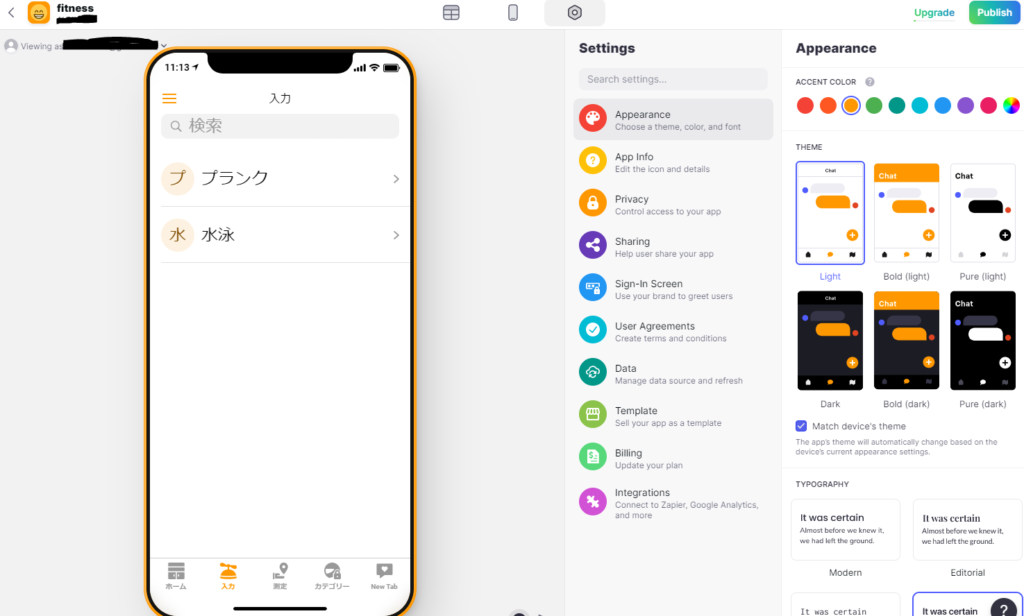
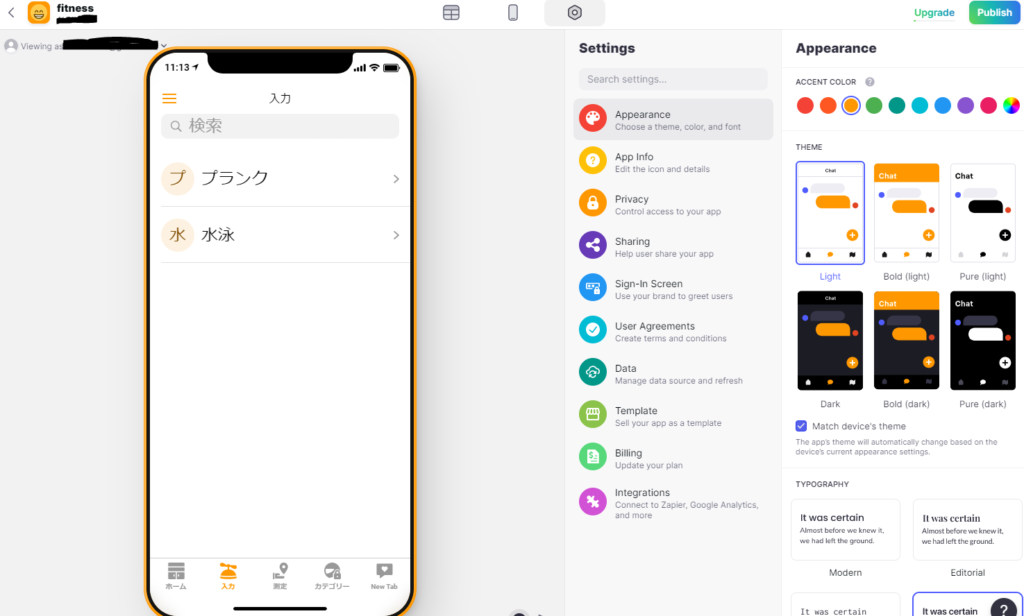
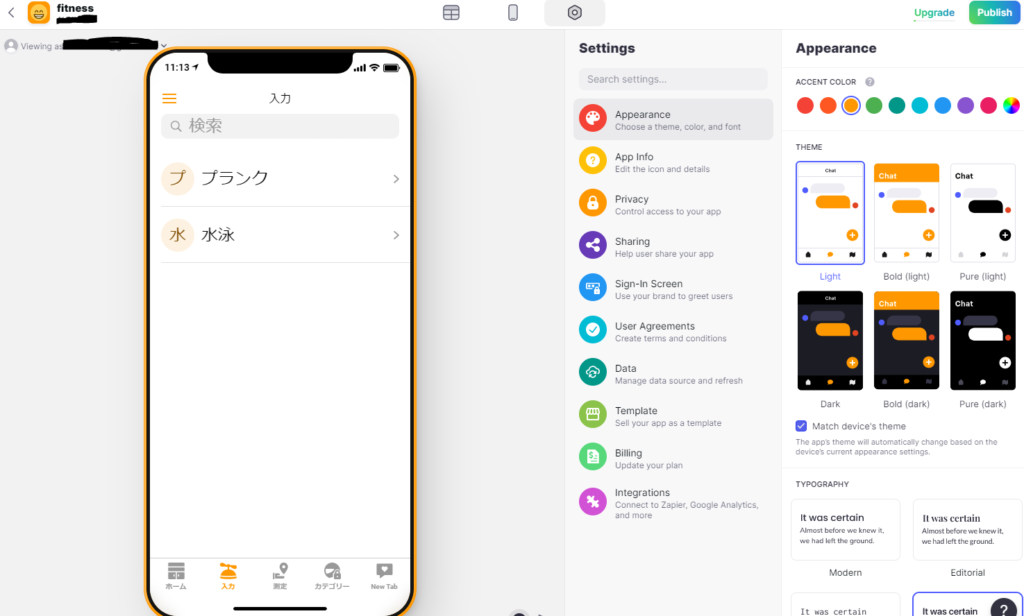
アプリのデザイン設定
歯車マークを開くと、アプリの設定が表示されます。
アプリのデザインやアイコンを変えたりできます。


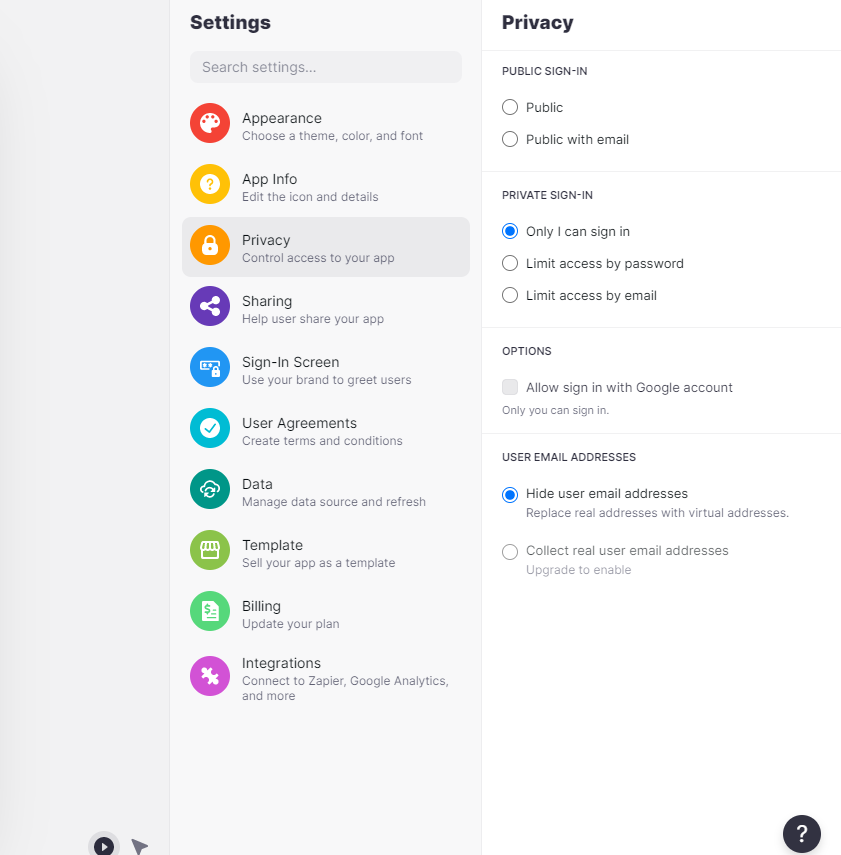
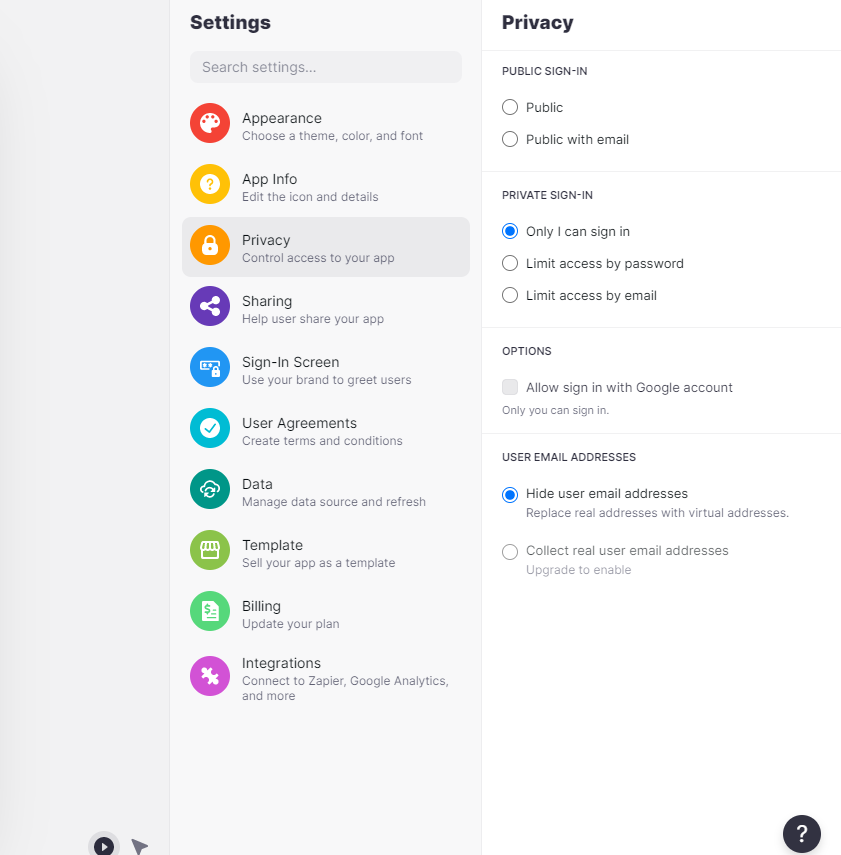
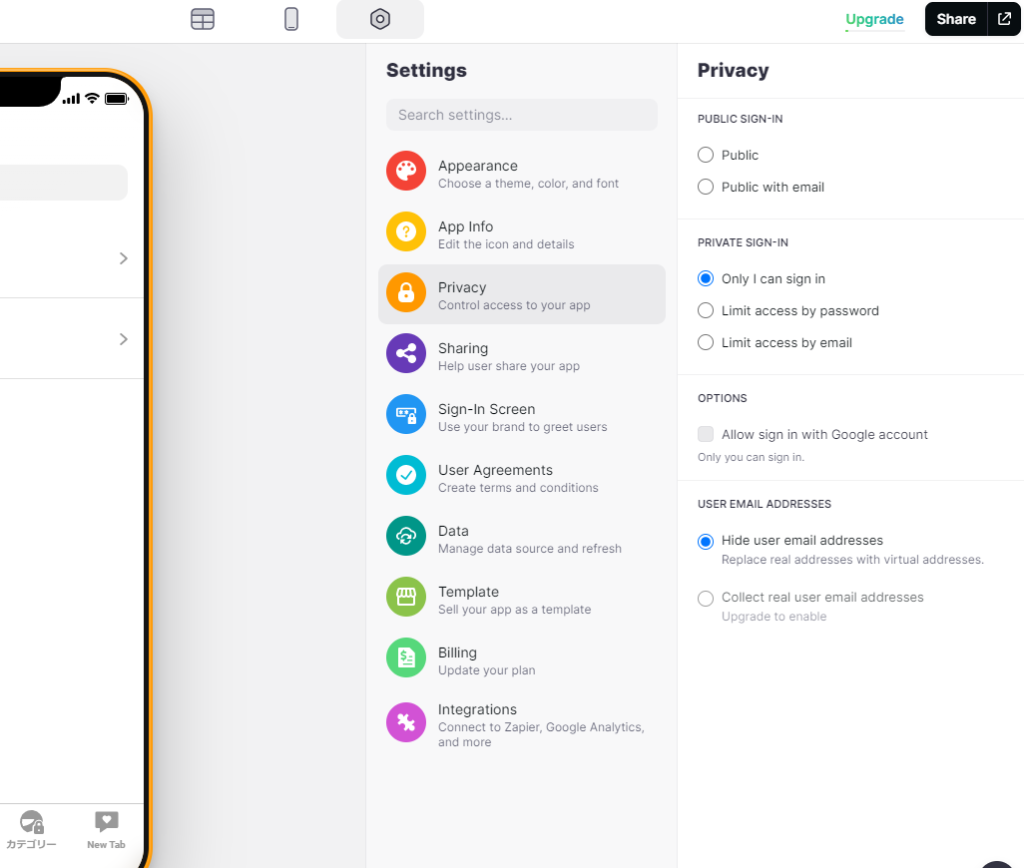
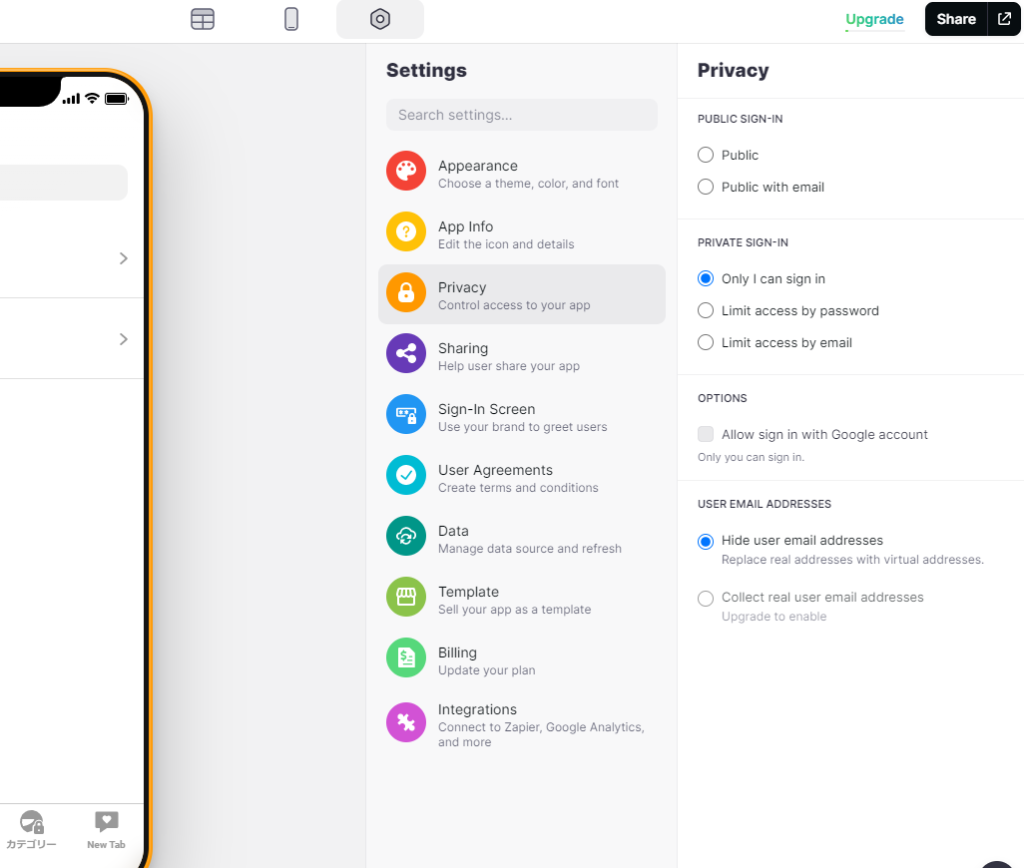
セキュリティ設定
歯車マークタブにある、Privacyで公開の設定もでできるのですが、PUBLICにしてしまうと全世界の人からアクセスされてしまいます。見知らぬ人に荒らされる可能性が高くなってしまうので、特に公開しない場合は何も選択しないようにしましょう。
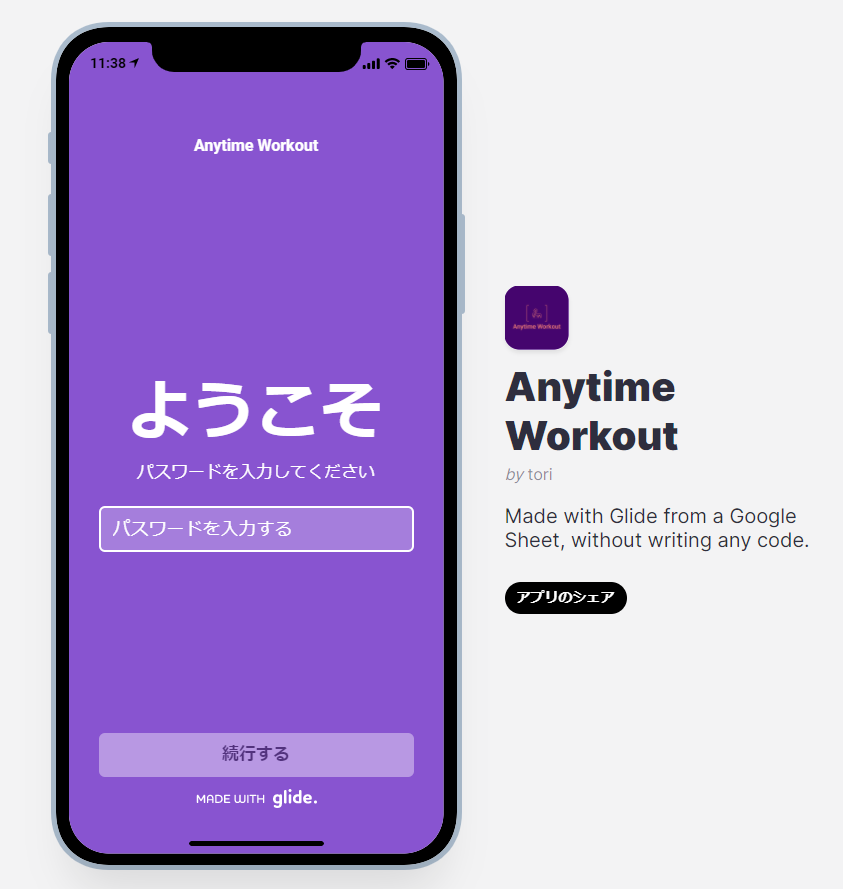
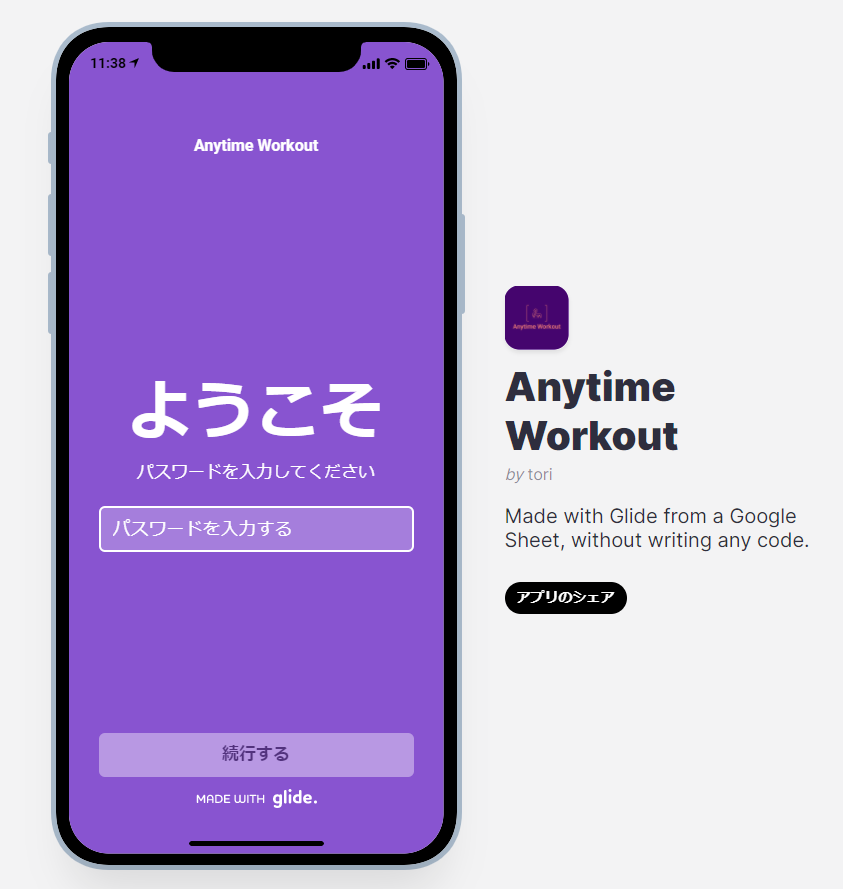
友達などに共有したい場合は、PRIVATE SIGN-INのLimit access by passwordで、アプリにアクセスする際にパスワードを入力させる設定にするのがおすすめです。


アプリが完成したら
右上にあるPublishをポチします。
するとアプリ用のQRとURLが表示されます。


右上に表示されるようになるShareからもQRやURLを見ることができます。


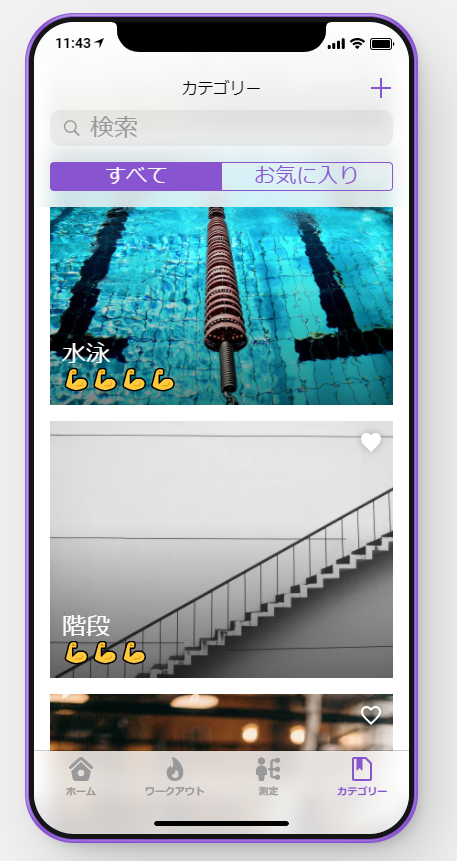
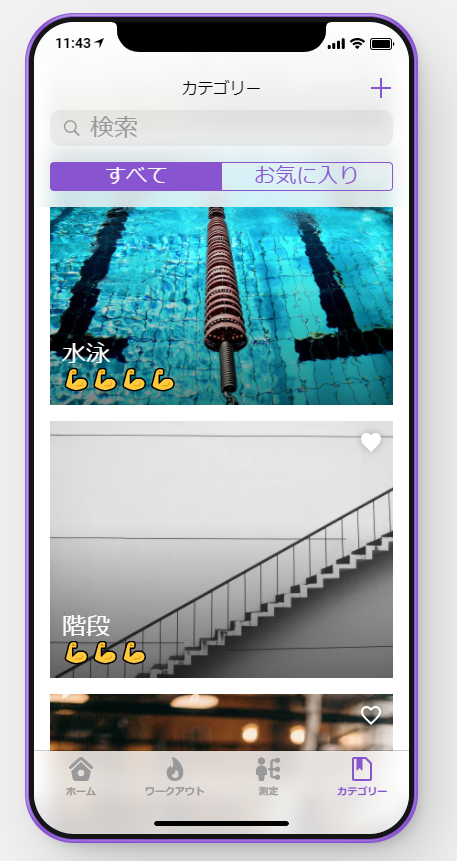
私が作成したアプリ
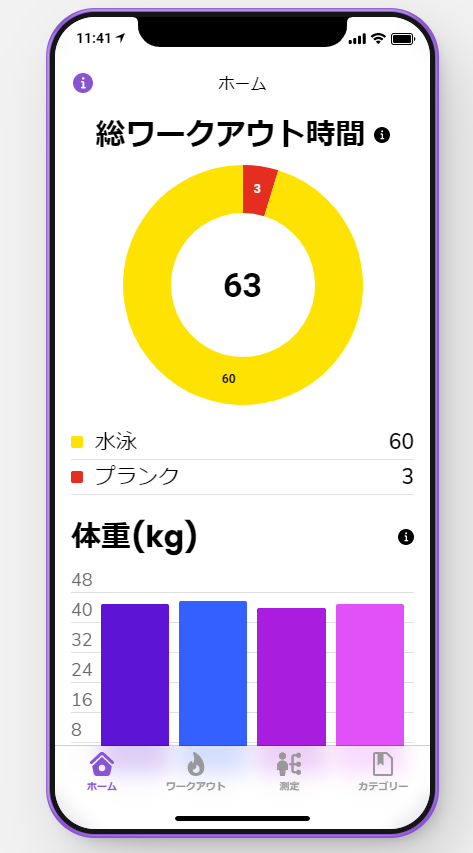
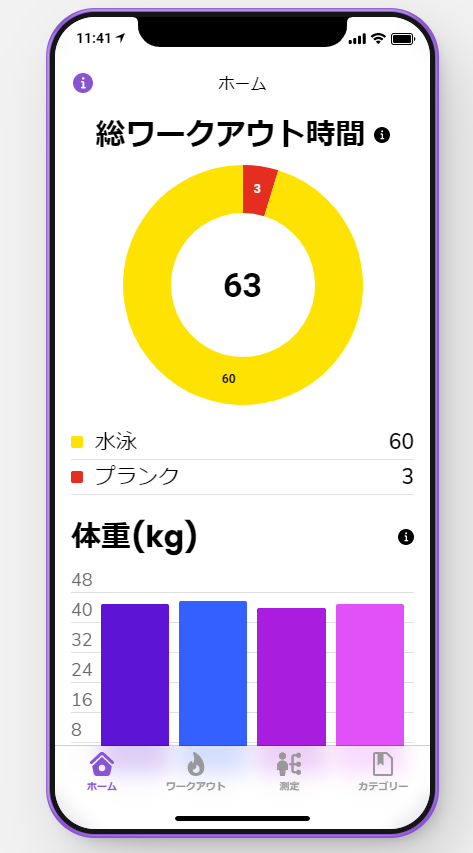
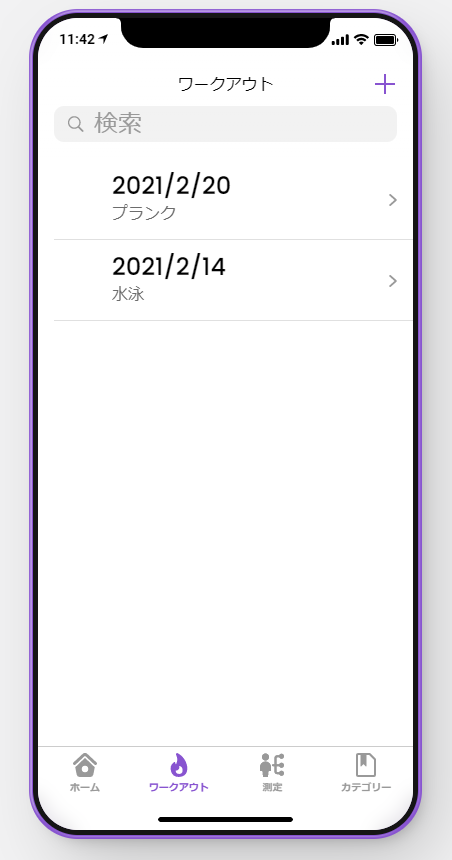
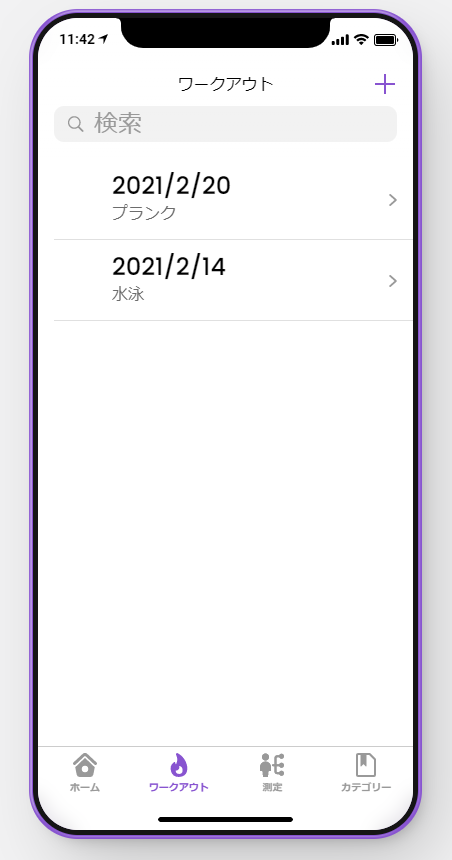
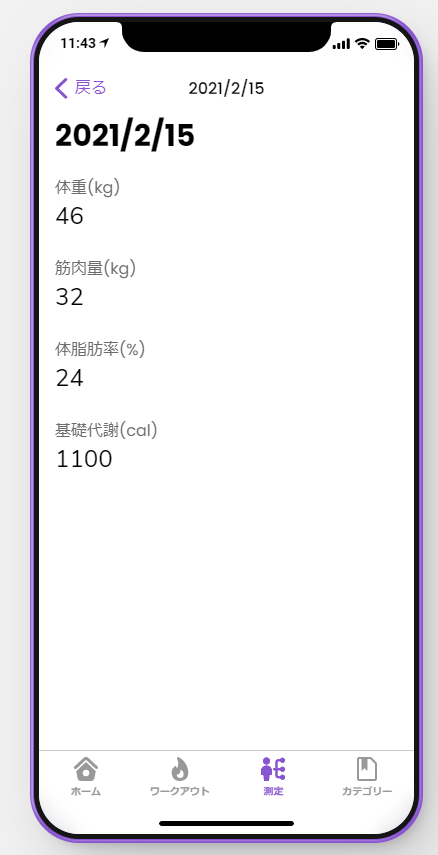
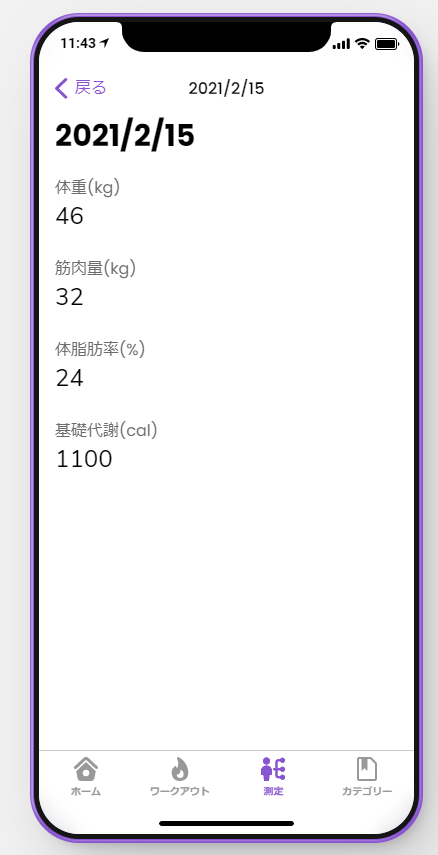
ワークアウトと体重などを記録する簡単なアプリを作成しました。
アプリのアイコンはhttps://hatchful.shopify.com/ja/でつくりました。


チャートを表示させたり


ワークアウトを記録したり


体重などを記録したり


自分のワークアウトのカテゴリーを登録したり





驚くほど簡単にアプリが作成できました(^^)
しかもデザインもすっきりしてておしゃれ!
まとめ
今日はGlideを使ったNoCodeなアプリ開発方法と私が作ったアプリについて紹介しました。



Glideは開発画面のデザイン性も優れていて、個人的にお気に入りのNoCode開発ツールです~無料でも十分にアプリ開発が楽しめるので是非使ってみてくださいね~
じゃあね~



















コメント